Website-Speed verbessern mit optimierten Bildern
Bilder machen Websites langsam – aber du kannst das ändern. Mit WebP, TinyPNG und einem Performance-Test holst du dir die 100 Punkte.

Viele moderne Websites sind visuell stark – aber technisch träge. Oft liegt das an einem einfachen Faktor: schlecht optimierte Bilder. Dabei ist es mit wenig Aufwand möglich, deine Ladezeiten drastisch zu verbessern – was nicht nur die Nutzer freut, sondern auch dein Google-Ranking.
Hier sind 5 bewährte Maßnahmen, die du sofort umsetzen kannst:
1. Nutze WebP statt JPG oder PNG
WebP-Dateien sind im Schnitt 30 % kleiner bei vergleichbarer Qualität und werden von allen modernen Browsern unterstützt.
2. Komprimiere vor dem Upload mit tinypng.com
Nie Bilder direkt aus der Kamera oder vom Stockportal hochladen. Immer vorher komprimieren!
3. Aktiviere Lazy Load
Stelle sicher, dass Bilder nur geladen werden, wenn sie sichtbar sind – das spart Bandbreite und erhöht die wahrgenommene Geschwindigkeit.
4. Beschränke die Bildgröße
Keine Bilder über 1920px Breite hochladen – das reicht auch für Retina-Displays.
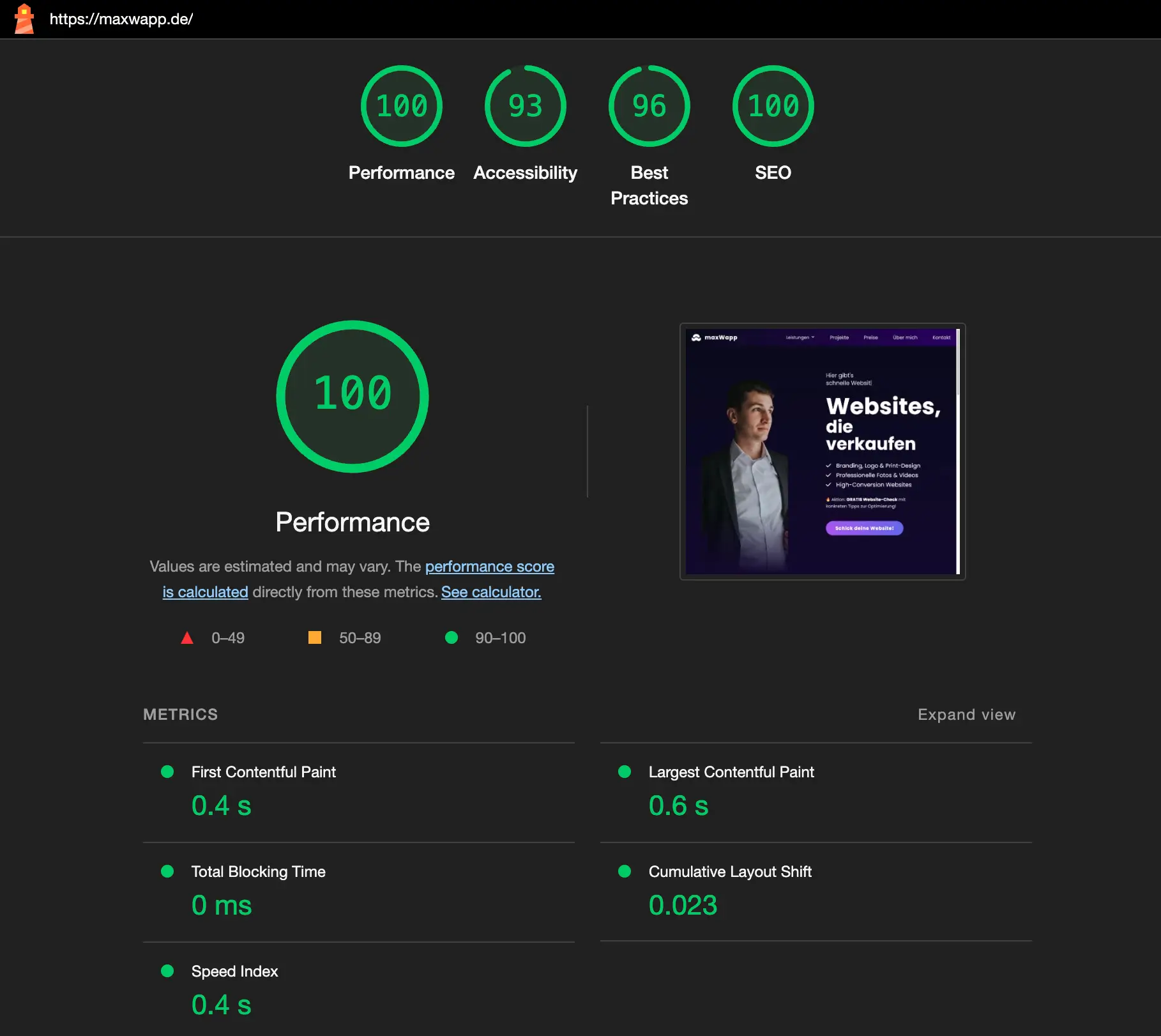
5. Nutze Lighthouse zur Analyse
Das Google-Tool zeigt dir, wie du deine Performance sofort verbessern kannst – inklusive konkreter Hinweise für Bilder.
Warum Bilder oft die größten Performance-Killer sind
Viele unterschätzen, wie massiv unoptimierte Bilder die Ladezeit beeinflussen. Hier erfährst du, warum das so ist – und was du langfristig beachten solltest.

Bilder sind in den meisten Fällen der größte Datenblock auf deiner Website – oft über 70 % der gesamten Ladezeit. Besonders problematisch sind dabei:
- Große Originalfotos direkt von der Kamera
- Icons oder Logos ohne SVG-Format
- Keine responsiven Bildformate (z. B. fehlendes srcset)
Ein langsamer Seitenaufbau sorgt für Frust bei Besuchern – und für höhere Absprungraten. Das wirkt sich negativ auf dein Google-Ranking und deine Conversionrate aus.
Wer auf lange Sicht effizient bleiben will, sollte zusätzlich über folgende Tools und Techniken nachdenken:
- Image-CDNs wie Cloudinary oder ImageKit: liefern automatisch optimierte Formate je nach Gerät und Verbindung.
- Bildkompression mit Squoosh oder TinyPNG API: für automatisierte Workflows.
- Responsive Bildkomponenten (srcset & sizes): zeigen je nach Bildschirmgröße die passende Version an.
Tipp aus der Praxis: Viele unserer Kunden erreichen nach einer einfachen Bildoptimierung sofort einen Lighthouse-Wert über 90 – ohne dass sie am restlichen Code etwas ändern müssen.
Der Unterschied zwischen 5 MB und 500 KB: Sekunden in der Ladezeit – und mehr Umsatz.
Kostenlose Analyse gefällig? Ich zeige dir, wie schnell deine Seite wirklich ist – inklusive konkreter Verbesserungstipps.
Zum PageKategorie: Performance, Tools


